當大家在學色彩學時,肯定會遇到需要繪製「CMY色環/色料三原色/色光三原色」的時候,如果你是需要用純手繪的話...那不在這篇文章的範疇~
這篇講的是如何使用Illustrator來畫,如果你是Illustrator初心者,剛好可以多多認識一些小小的操作技巧。
使用版本:任何一版的 Illustrator
尺寸設定:不一定要和裴小編一樣,我只是抓個尺寸示範
色彩:CMYK 或 RGB
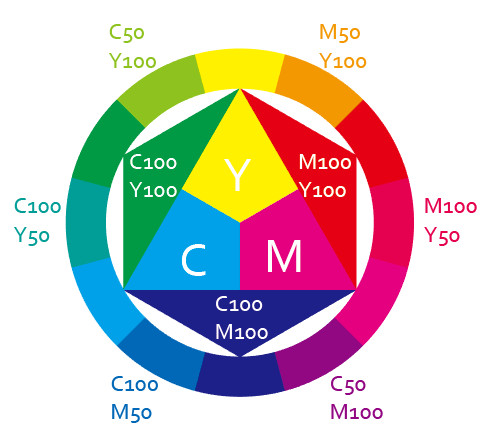
1.CMY色環
十二色環的原理是由瑞士設計師 約翰·伊登 提出,
不過原始的伊登十二色環色彩和CMY色環的顏色其實有點落差,
在這邊畫的是CMY色環喔。
中央的等邊三角形用 CMY(青、洋紅、黃) 三色做為基準色,
接著兩兩混和,產生在等邊三角形周圍的三個等腰三角形-綠色、藍色和紅色。
最後將前面的六種顏色兩兩相臨的混和,就會得出兩色的中間色,才得出這十二色環。
1.先訂出色環内圓的大小-正圓形
1-1. 在Illustrator中開啟一個列印格式的新文件,舉例文件尺寸選擇 Letter。1-2. 使用橢圓形工具
 繪製一個直徑 120mm 的正圓形,設定填色無、筆畫隨便一個顏色。
繪製一個直徑 120mm 的正圓形,設定填色無、筆畫隨便一個顏色。
1-3 .保持選取這個正圓形,執行快速鍵 Ctrl+C(複製),再執行 Ctrl+B(貼至下層),並將圖層面板拉到旁邊以確保你操作的正圓形對象是正確的。
※因為是執行Ctrl+B(貼至下層),所以在圖層面板上看到的「選取中物件」是如下圖有紅色框選的橢圓形。
1-5. 在圖形面板,將下層的橢圓形鎖定並隱藏,先不管它。到這邊就已經完成初步的色環尺寸。
2.製作中央的等腰三角形與等邊三角形
2-1. 使用多邊形工具 建立半徑為 60mm 的六邊形,一樣設定無填色、只要筆畫色。
建立半徑為 60mm 的六邊形,一樣設定無填色、只要筆畫色。保持選取六邊形物件,在變形面板設定旋轉角度 90度。
※設定半徑60mm的原因,是因為前面的正圓形直徑是120mm,因為六邊形要置於正圓形中央,所以兩者尺寸要一樣。半徑60的六邊形等於直徑120囉。
2-2. 將轉好 90度的六邊形,移至剛剛的正圓形中央放置,並將六邊形鎖定圖層。

2-3. 使用星行工具,繪製一個和六邊形一樣大的三角形,一樣只設定筆畫顏色。
將三角形移到橢圓形的正中央,中心點位置要完全對齊。
2-4. 將三角形原地拷貝一個貼上後,將第二個三角形和原本的六邊形一起鎖定並隱藏。
2-5. 使用鋼筆工具
 (設定填色為無、筆畫隨便一個顏色),對準三角形的中心點,建立鋼筆的起始錨點,接著對準等腰三角形邊緣線段的錨點,會出現「錨」字樣,建立第二個錨點。
(設定填色為無、筆畫隨便一個顏色),對準三角形的中心點,建立鋼筆的起始錨點,接著對準等腰三角形邊緣線段的錨點,會出現「錨」字樣,建立第二個錨點。※如果前面繪製等腰三角形時,如果你是用多邊形工具建立三角形,那麼在建立第二個錨點時,你只會看到「交集」的文字出現,而不會看到「錨」。只有用星形工具建立三角形,才會在三角形的三個等邊線段中央看到錨。
2-6. 使用直接選取工具,點選剛剛繪製出的線段的第二個錨點,只要選到第二個錨點
※被選取的錨點會呈現藍色實心,未被選取的錨點會是籃框空心。
2-7. 保持第二個錨點的選取狀況,使用旋轉工具,設定旋轉軸心在第一個錨點位置上(也就是三角形的中心點位置),旋轉角度設定 120度,按拷貝,
再執行 Ctrl+D (再次變形),就會完成如下面的三條線。
2-8. 再次使用直接選取工具,點選該線段的第二個錨點,將其往三角形的外面拉長,這時會出現粉紅色的「位置與直線延伸」提示文字,要保持是直線延伸的題是文字下稍微延長線段長度。
※如果沒有出現提示文字,請自行開啟檢視>智慧型參考線(Ctrl+U)。
另外兩條線也同樣選擇重疊在三角形邊上的錨點往外延伸。
完成後如下圖,三條線段的長度只要超過三角形的邊即可。
2-9. 選取三條線段與第一個三角形,如下圖。執行路徑管理員面板>分割。
2-10. 執行過分割後,該三角形就會被這三條線段給切割了,會變成三塊菱形組成的群組。而原本的三條線段則會功成身退~消失啦。
2-11. 使用直接選取工具,分別點選這三個多邊形物件,並在色票面板選擇CMY三個色票填色:C 青 ,M 洋紅, Y 黃,到此步驟你就已經畫好中央的VMY色了~
記得將筆畫顏色設定為無。
3. 等腰三角形的藍綠紅
3-1. 在圖層面板,將已設定好顏色的群組物件隱藏並鎖定;再將稍早前準備好的三角形與六邊形解除鎖定並開啟圖層眼睛,並且選取三角形與六邊形,如下圖:
3-2. 保持三角形與六邊形的選取狀態,執行路徑管理員>減去上層,兩者重疊的位置就會被排除,只會剩下未重疊的地方。
※因為是減掉跌在上面的形狀,所以三角形必須在六邊形的上面!
3-3. 執行過減去上層後,它們一樣變成群組物件,使用直接選取工具分別點選,並在顏色面板設定填色的顏色,相關顏色設定如下圖,這樣就完成三個等腰三角形色塊了。
4.製作十二色環
4-1. 到這邊,就剩下外圍那一圈的色環了!
將兩個已經上色完成的群組鎖定並隱藏,將原先已經準備好的兩個橢圓形開啟。
4-2. 使用鋼筆工具(設定無填色、某一個顏色的筆劃),從橢圓形的中心點往外建立一垂直的線段,如下圖,線段長度要超過橢圓形外圍。
4-3. 使用直接選取工具選取外面的錨點,設定旋轉軸心在橢圓形的中心點,旋轉角度15 度,按下「確定」鈕。
這時會看見直線末端的錨點已旋轉 15 度。
※旋轉15度的原因,是因為色環外圍的十二個色塊要對應到中央的三角形位置,所以線段不要直接用垂直的方式使用。
4-4. 保持錨點的選取狀態,再次設定旋轉軸心在橢圓形中心點,旋轉角度改為30度,按「拷貝」。
※30度是怎麼抓出來的呢? 因為一個正圓形的角度是360度,要將360度的圓分成 12個等尺寸的區塊,就是 360 除 12 就等於 30。
會出現如下圖的第二條線段。
4-5. 接著執行 Crtl+D 多次,直到線段完成一圈。
4-6. 將兩個橢圓形以及這些線段選取,執行路徑管理員>分割。
完成後如下圖
※它會是群組物件,刪除中央蛋糕切片物件時,可以用直接選取工具做選取並刪除,或是解散群組後用選取工具去選取並刪除。
4-8. 將對應的色塊使用滴管工具汲取上色。
4.9. 依序將顏色設定完成,並將筆畫顏色設定為無,這樣就完成 CMY 的色環囉!
同樣的方法可以用來製作
RGB 色環
2. 色料三原色/色光三原色
1. 先建立一個正圓形,無填色,任意一種筆畫顏色,接著拷貝並重疊如下圖。
左右兩個重疊的距離為半徑的距離,正上方的也是半徑的距離。
2. 全選後執行路徑管理員>分割,逐一上色即可。
色光三原色
加色法,當 RGB混和後明度會提高,混和到 100% 時,就會形成白色。
色料三原色
減色法,當 CMY 混和後顏色會變深, 全部混和到 100 % 時會呈現灰黑色,所以純黑色的K是另外添加上去的,統稱CMYK。
如果需要講色彩學,將會另闢一篇文章.........
















































1 意見:
Detox shampoos are on the same boat. It may be more appealing to choose a product with a lengthy set of instructions that must be followed. However, even a single blunder might set you up for failure. In this case, your job may be on the line, something simple and easy may be the best option. If you are required to take the test by your employer, you will almost certainly be supervised through the process. You can wash your hair, color it, and apply styling products without altering the test's accuracy.
張貼留言